What Are The SOLID Principles In JavaScript? Calibraint
Understanding SOLID Principles in JavaScript HackerNoon

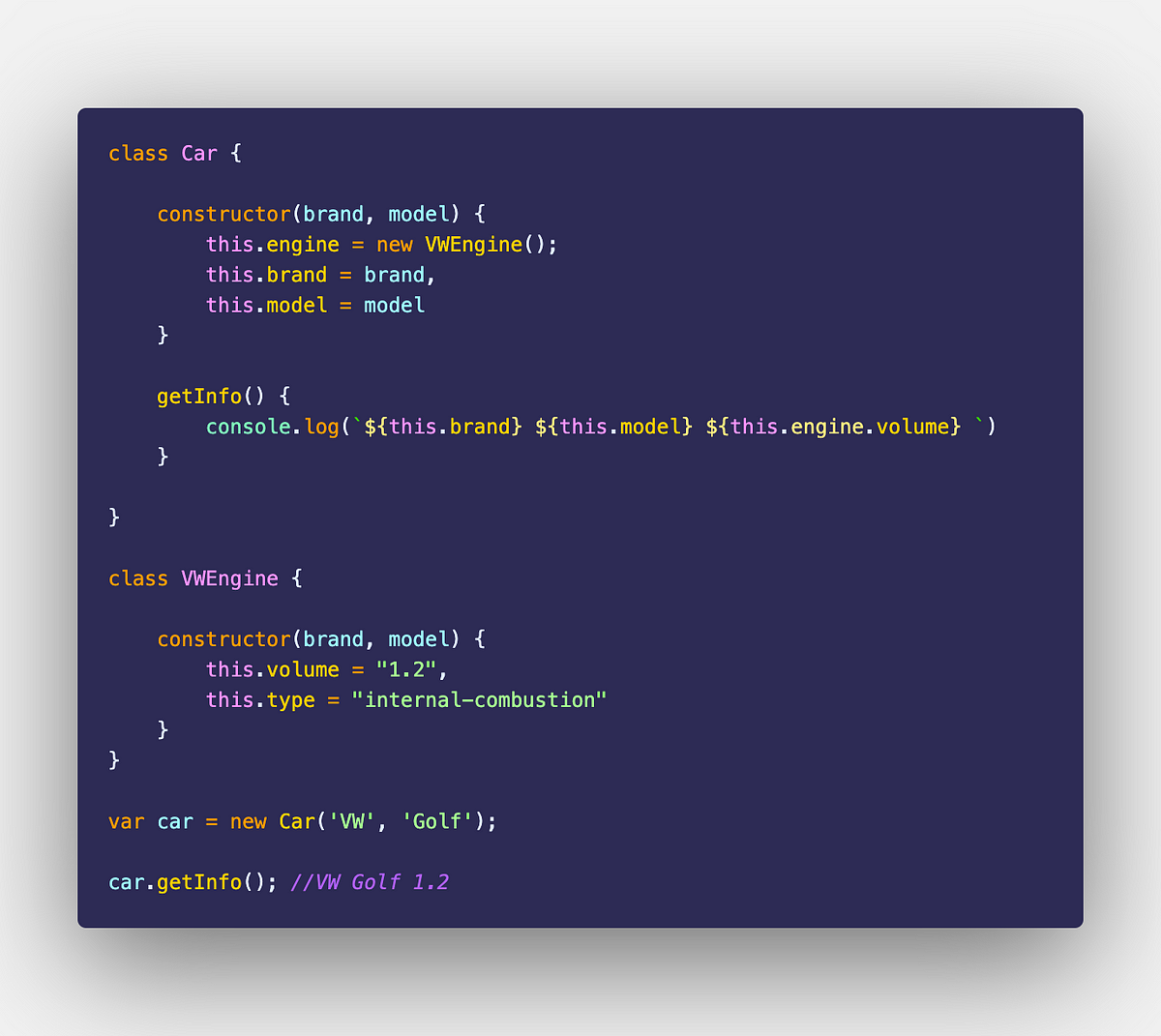
To make it easy for you, I have shown you the way of implementing the code. I have mixed 2 methods (class and function) in the example to apply the code following the SOLID principle. This principle helps us build software. Here are the key features of the SOLID principle: The code reusability. Easy to make a code change in the feature.
SOLID Principle & Introduction to JS by Thillainathan Arivaran Medium

What are SOLID principles? SOLID stands for S — Single responsibility principle O — Open closed principle L — Liskov substitution principle I — Interface segregation principle D — Dependency Inversion principle These 5 principles will guide you on how to write better code. Though they come from object-oriented programming.
What Are The SOLID Principles In JavaScript? Calibraint

Jun 8, 2021 -- Photo by Firos nv on Unsplash SOLID principles were developed to combat problematic design patterns. The broad goal of the SOLID principles is to reduce dependencies so that.
SOLID Principles with Javascript Examples by Hayreddin Tüzel Medium

I've found a very good article explaining the S.O.L.I.D. principles, if you are familiar with PHP, you can read the original article here: S.O.L.I.D: The First 5 Principles of Object Oriented.
5 SOLID principles with JavaScript. How to make your code SOLID DEV

The SOLID Principles In JavaScript: Code With Utmost Clarity S.O.L.I.D. STANDS FOR: S — Single Responsibility Principle (SRP): Pros Of The Single Responsibility Principle: Cons Of Single Responsibility Principle: O — Open Closed Principle (OCP): Pros Of Open-closed principle: Cons Of Open-closed principle: L - Liskov Substitution Principle (LSP):
Single Responsibility Principle SOLID Principles in Javascript

SOLID Principles in JavaScript and TypeScript Navdeep Singh Gill | 14 September 2022 In this Article What is SOLID in TS/JS? What are the S.O.L.I.D Principles and why do we need them? Conclusion Additional Resources Introduction to Digital Platform Strategy? Implementing a Kubernetes Strategy in Your Organization?
SOLID Principles in JavaScript and TypeScript

In this blog post, we explored the five SOLID principles — Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation, and Dependency Inversion — and provided code examples in JavaScript and React. By applying these principles, you can achieve code that is easier to understand, maintain, and extend, leading to more.
JavaScript SOLID Principles How to Write Maintainable Code

The SOLID principles are designed to help developers design robust, maintainable applications. The five SOLID principles are: Single-responsibility principle Open-closed principle Liskov substitution principle
SOLID Principles How to create a code that is easy to extend and

Nov 18, 2023 -- SOLID is a set of principles in object-oriented programming that aims to create scalable, maintainable, and flexible software. These principles guide developers in designing.
What Are The SOLID Principles In JavaScript? Calibraint

What are SOLID principles? Envisioned by Robert C. Martin (Uncle Bob), the SOLID principles are five guidelines for crafting robust and agile object-oriented code. While primarily targeted at object-oriented languages, these principles also translate beautifully to JavaScript's flexible nature.
What Are The SOLID Principles In JavaScript? Calibraint

Javascript doesn't support features like interfaces and abstract classes but with the addition of typescript we can write javascript like we do in other languages like c# and java. So in this article we will be using typescript too. Solid principles helps in reducing tight coupling between classes in our code.
GitHub victoryTech/SolidPrinciplesInJavaScript Examples of solid
S represents the Single Responsibility principle O represents the Open Closed principle L represents the Liskov Substitution principle I represents the Interface Segregation principle D represents the Dependency Inversion principle The SOLID principles are useful when constructing both individual modules or larger architectures.
Demystifying SOLID principle in Javascript Medium

JavaScript in Plain English · 5 min read · Jan 14, 2023 The SOLID principles can be applied to JavaScript in the following ways: Single Responsibility Principle (SRP) Each function or class should have a single, well-defined responsibility.
SOLID Principles JavaScript. SOLID Principles by Sanduni Jayasinghe

SOLID principles with JavaScript SOLID is an acronym representing a set of five design principles that help make software designs more understandable, flexible, and maintainable..
SOLID Principles In JavaScript timurdev

JavaScript SOLID Principles: How to Write Maintainable Code Chameera Dulanga April 10, 2023 SOLID principles are a set of software designs introduced by Robert C. "Uncle Bob" Martin. These principles guide developers in building robust, maintainable applications while minimizing the cost of changes.
Understanding SOLID Principles in JavaScript HackerNoon

The SOLID Principles are five principles of Object-Oriented class design. They are a set of rules and best practices to follow while designing a class structure. These five principles help us understand the need for certain design patterns and software architecture in general. So I believe that it is a topic that every developer should learn.